티스토리 뷰
swiperjs(스와이퍼js) 슬라이더
오늘은 기존에 사용하던 owl carousel(아울캐러샐) 대신 swiper(스와이퍼)를 사용 해봤습니다. 요즘에 꽤 좋다고 평가되는
플러그인이기에 사용방법도 익힐겸 공부를 해봤습니다.
저는 아직 기본적인 부분만 사용을 해봤기 때문에 일단은 "많은 부분이 다르다" 이렇게 말씀 드리긴 어려울 것 같지만,
그래도 몇가지 차이점을 바로 알 수 있었습니다.
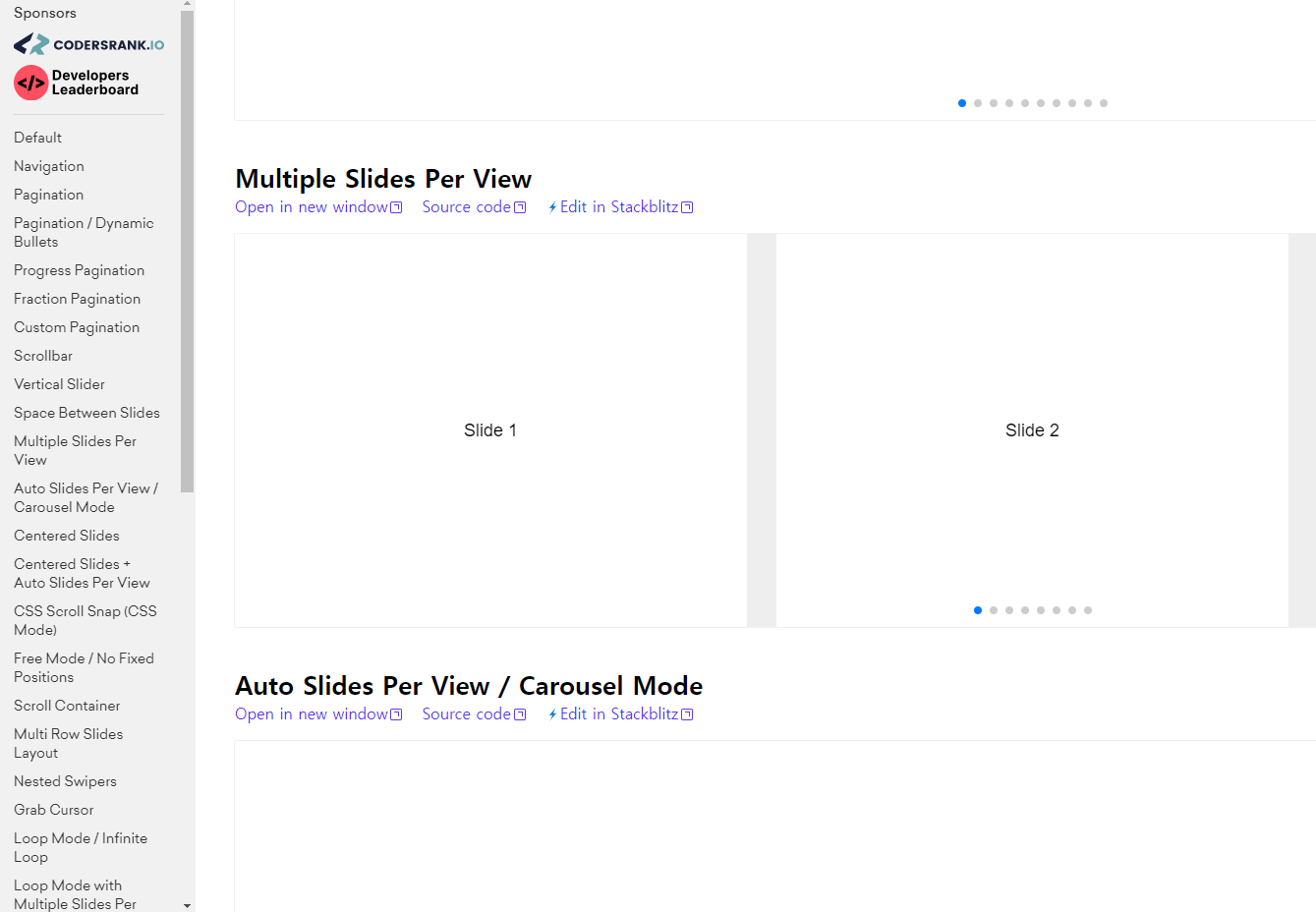
첫번째로 다양한 데모 버전을 지원한다는 것입니다
swiper > demos(기본 지원 버전)

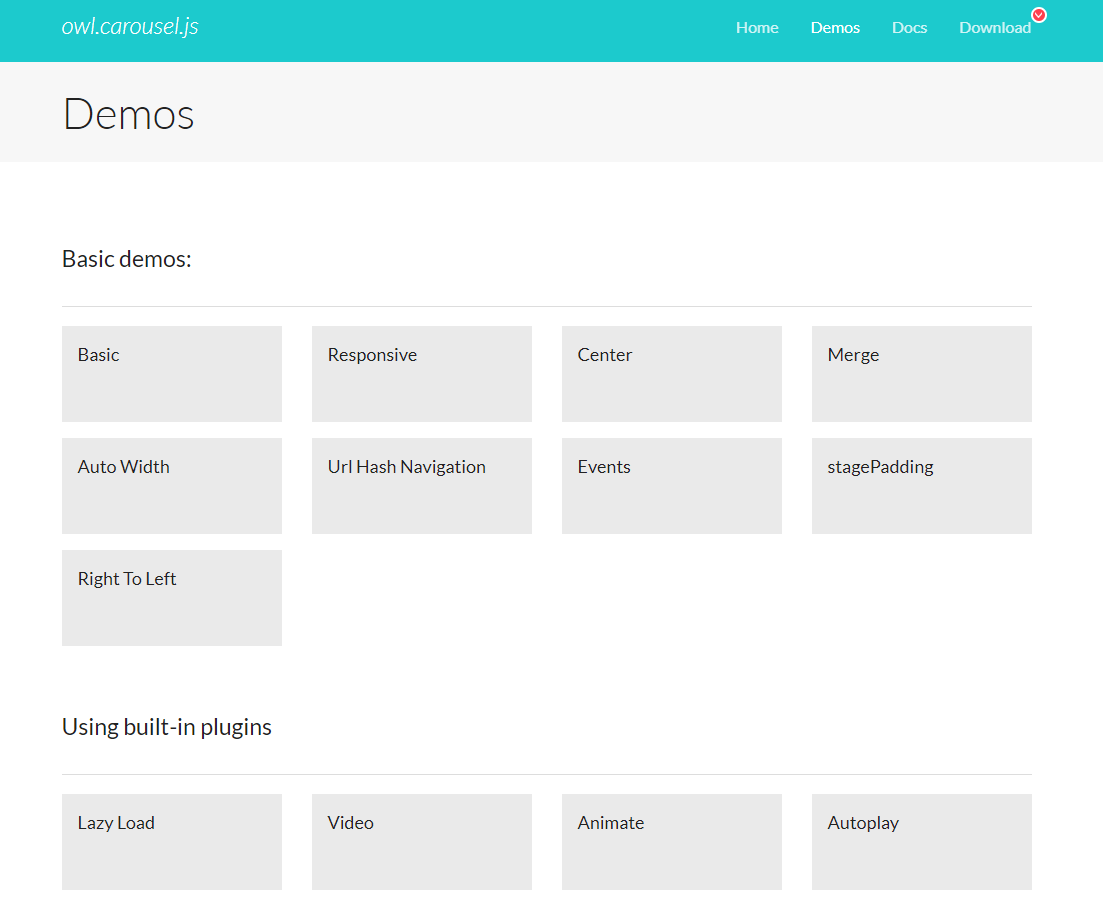
owl carousel > demos(기본 지원 버전)

딱봐도 큰차이가 느껴지는 것 같습니다. 물론 owl carousel(아울캐러샐)로도 수정을 통해 다양한
작업이 가능 하지만( API 옵션 적용 등) 저는 그 부분이 어렵게 느껴졌습니다. 데모 버전에 없다면 일일이 검색을 통해서
찾아야 하기도 하고 또한 작업 시간도 그만큼 오래 걸리고요. 사실 이 부분 만으로도 어느 정도 차이가 느껴지고
swiper가 좋다고 느껴 졌습니다.
둘째로, class명 사용시에 꺽쇠(>)의 차이점
.main-slider-box > .carousel-1 > .owl-carousel > .owl-dots > .owl-dot
owl carousel(아울캐러샐)은 저렇게 필수로 써줘야 하는 클래스명이 좀 많이 있는 것 같습니다. 개발자 도구로 확인 했을 때 생각보다 좀 복잡한 구조를 가졌었는데 그 때문이 아닌가 싶습니다.
반면에 swiper(스와이퍼) .swiper-container .button-next 이렇게 dot 네이게이션까지 간략하네요
물론 클래스명을 다 써주는게 절대 나쁜것도 안좋은것도 아니라고 생각은 합니다만,
많은 작업시에 어떤때는 보기가 불편 하다거나 복잡한 느낌이 들기도 합니다.
저는 아직 기본 과정만 거쳤기 때문에 이런 차이점들은 아주 사소한 부분들 일수도 있구요. 지극히 주관적인 리뷰이기도 한 것 같습니다. 어쨌든 데모 버전 그대로의 작업이 아닌 응용을 하는 난이도 있는 작업을 할때는 그냥 둘 다 어렵게만 느껴지네요. 좀 더 많이 사용하면서 또 다양한 작업을 진행 하면서 "왜 좋을까"라는 부분을 알 수 있을 것 같네요.
참고 > swiper(스와이퍼) 기본 슬라이드 구성 작업
See the Pen vYXyEXZ by issue72y (@issue72y) on CodePen.
'정리 > JavaScript-plugin' 카테고리의 다른 글
| [정리] fullPage.js (0) | 2021.01.06 |
|---|
- Total
- Today
- Yesterday
- 프로토타입
- 레이아웃 정렬
- 피그마(figma) 로컬 폰트 적용
- UI디자인
- 플렉서블 박스(flexible-box)
- 웹
- 플렉스 박스(flex-box)
- 피그마(figma) 폰트 적용
- 플렉스 반응형
- 플렉스 반응형 그리드
- 피그마
- 플렉스 박스(flex box)
- figma
- 디자인툴
- 피그마(figma)
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |