티스토리 뷰
가상 클래스 :root에 대해 간략하게 공부하는 시간을 가져 봤습니다. 이것도 좀 생소한 개념이라고 할 수 있었네요.(요런게 있었다니!)
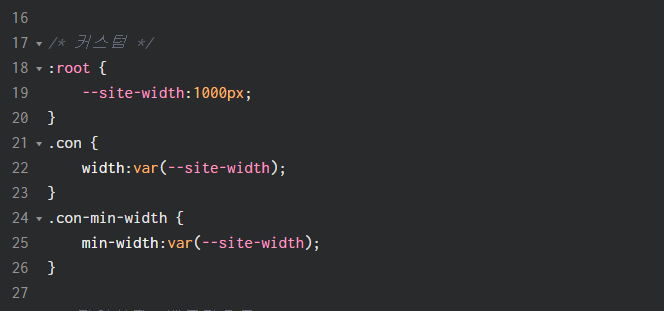
일단 사용 방법은 가상클래스 :root 써준뒤 css 변수를 선언하여 입력 해주는 방식 입니다. 그러면 다른 클래스에서 쓸 때, 변수를 그대로 가져와서 써주면 됩니다.

일단 위의 사용 예시는 일괄 처리 방식에 도입 했습니다. 저런 방식으로 :root를 써주면 이 클래스에서 값만 바꾸면 되는 편리한 방식으로 쓰일 수 있네요. 일일이 수정을 거치치 않아도 되니 활용도가 꽤 괜찮은 것 같습니다.
그리고 자료를 찾아 봤을 때 가상 클래스 :root는 문서 구조 단계에서 가장 상위의 부모요소라고 하네요. 즉, html에서 :root는 html요소이고 중요한 점은 css로 간주되어 html보다 우선 순위가 높다는 것 !!
저도 아직 실 사용을 많이 겪어보지 않았기 때문에 잘은 모르겠지만, 우선 순위가 높기 때문에 일괄 처리 방식에서 유용하게 쓰이는게 아닌가 합니다. (내가 대장이니까 모두 나를 따르라~~!! 뭐 이런 느낌)
이외에도 가상 클래스(구조적 가상 클래스) 종류가 이렇게 다양하게 있었습니다.
(어디서 보던 녀석들이 많이 있네요...이 녀석들을 가상 클래스 라고 하는 거였구나...ㅎ )
:only-child
:nth-child(n)
:nth-last-child(n)
:first-of-type
:last-of-type
:only-of-type
:nth-of-type(n)
:nth-last-of-type(n)
:empty
:first-child
:last-child
오늘의 공부는 여기까지~~:)
'정리 > CSS' 카테고리의 다른 글
| [정리] z-index 우선순위 (0) | 2020.12.31 |
|---|---|
| [정리] 클론 코딩시 SVG 이미지 가져오기 (0) | 2020.12.24 |
| [정리] CSS BEM(Block, Element, Modifier) (0) | 2020.12.17 |
| [정리] 스프라이트 이미지(Sprite Image) 사용하기 (0) | 2020.12.13 |
| [정리] CSS 플렉스 박스(flex box)에 대한 개념과 적용 (0) | 2020.12.07 |
- Total
- Today
- Yesterday
- 플렉스 반응형 그리드
- figma
- 레이아웃 정렬
- 피그마(figma) 로컬 폰트 적용
- 디자인툴
- UI디자인
- 플렉스 박스(flex-box)
- 피그마(figma)
- 피그마(figma) 폰트 적용
- 프로토타입
- 피그마
- 웹
- 플렉서블 박스(flexible-box)
- 플렉스 반응형
- 플렉스 박스(flex box)
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |